User manual (browser extension) » History » Revision 10
« Previous |
Revision 10/24
(diff)
| Next »
jahoti, 09/12/2021 10:44 AM
Minor edits and increased consistency
User manual¶
- Table of contents
- User manual
Installation¶
Instructions for different browsers have been put their respective pages:
Users who want to install Hachette from source can also visit Building the extension page.
Understanding the concepts¶
Hachette combines features of a user script manager and a content blocker. Out of the box, it can be used to block site's javascript, similarly to how NoScript (for example) does it. Once you import custom scripts into Hachette (either from a Hydrilla repository server, from a JSON file, or by typing code in a form in the settings page), it can also inject them into pages as configured using URL patterns.
Operating the popup window¶
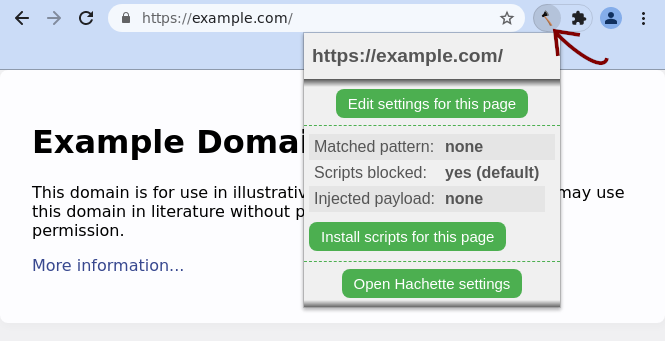
While browsing with Hachette installed, a small Hachette icon will be present in the extension panel (usually located to the right of the url bar). Clicking on this will open the popup.

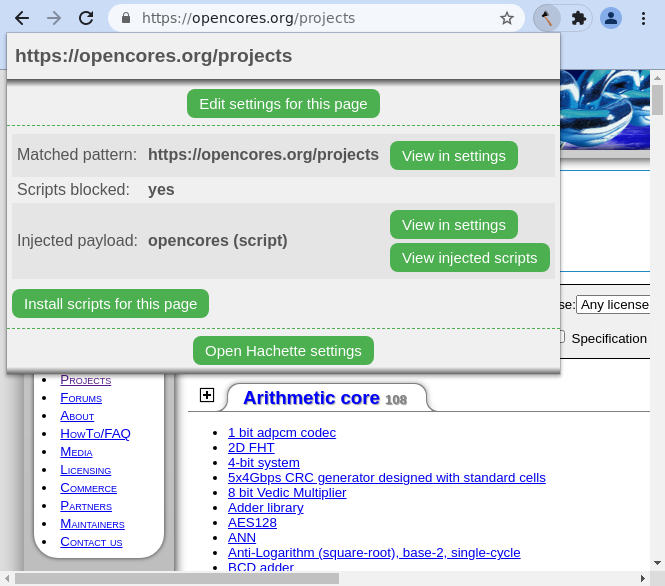
At the very top and bottom of the popup are two very convenient shortcuts: the page's URL, prominently displayed, and a link to the settings page. In the centre is the page's status report, containing information on how Hachette has modified a page. For the above website there is no custom policy set, and so Hachette simply applies the default policy of blocking scripts; however, where a policy is set for a matching URL pattern, the pattern will be listed and the set policy used instead.

Settings can also be modified from the popup. Clicking the "Edit settings for this page" button above the status report will bring up the editor panel.

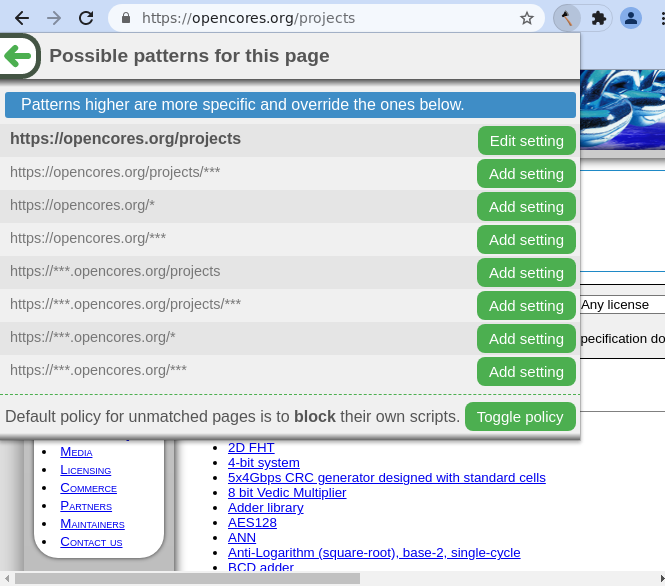
Policies for URL patterns matching the current page can be modified by clicking the corresponding buttons on the right-hand side (with any current matched URL pattern bolded), while script-blocking settings for the default policy are modified with the "Toggle policy" button. Note that setting this to " block [pages'] own scripts "- the default- will break many websites; this is an unfortunate side effect of bad web design, and we recommend persisting with it where possible.
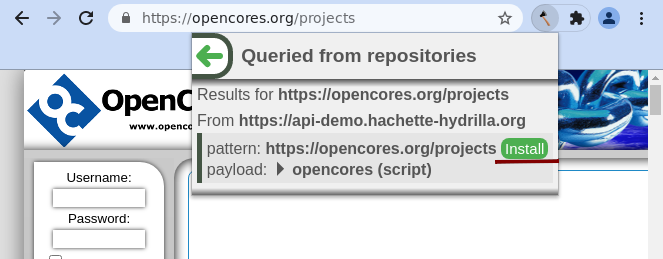
Where sites break, among other reasons, you might wish to look for ethical fixes prepared by others. This can also be done from the the popup: clicking the "Install scripts for this page" towards the bottom of the main popup view will search all configured repositories for custom scripts compatible with the current page, and list any results. Hachette comes with https://api-demo.hachette-hydrilla.org configured as the default repository to use. This can of course be changed in the settings page.

Currently, there are very few custom scripts listed in the main Hydrilla instance; if you are lucky enough to find a match, however, click on the "Install" button to its right to install the policy.
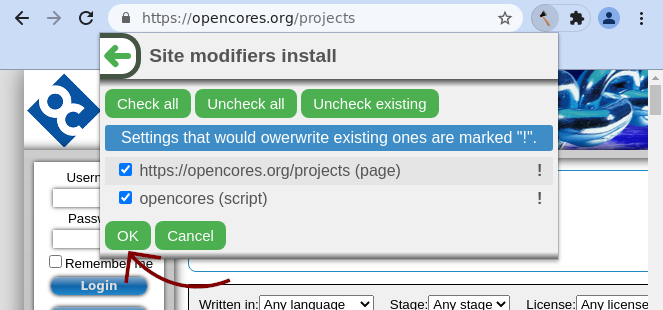
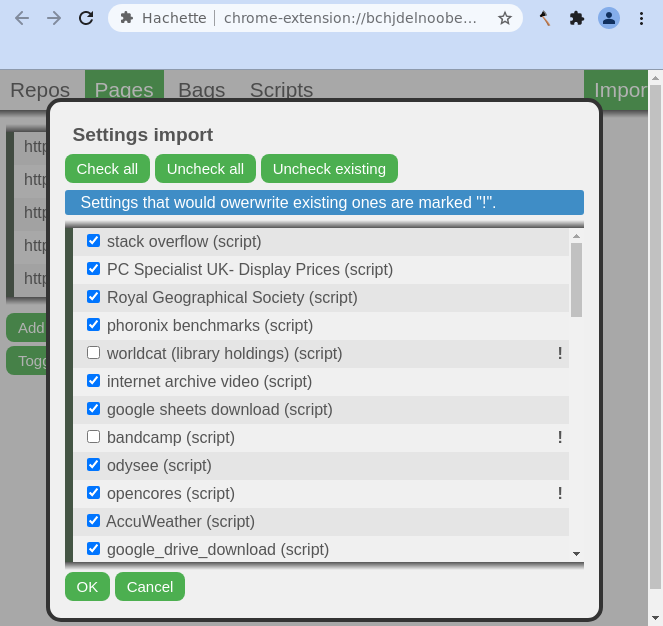
In the frame that appears you can select which components you want to install. Note that components might behave improperly if you disable other ones they depend on. As of version 0.1, Hachette will do nothing to stop you from messing things up ;)

If you click "Ok", scripts and settings are imported. Voilà! They will appear in the popup on page reload, or can be viewed and managed under the appropriate tabs on the settings page.
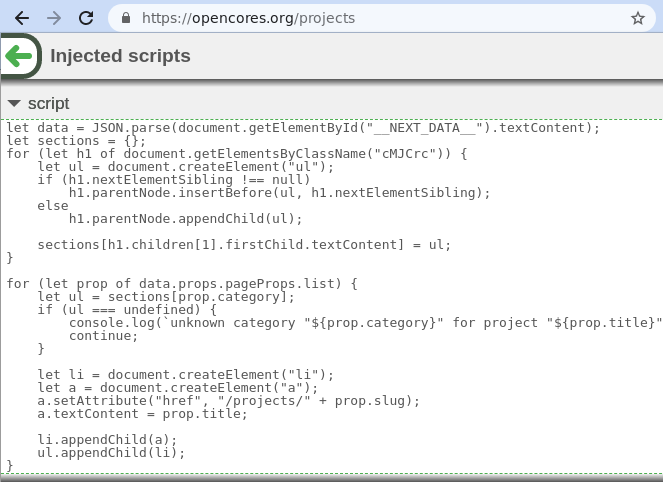
Above all else, Hachette is designed to put you in control of your web browsing. On pages where a custom policy is applied, buttons on the right-hand side of the popup allow you to view it in the settings page. The injected scripts can also be viewed there or even right in the popup! Like Hachette itself, all scripts distributed as defaults with the extension and published in the Hydrilla repository are free software, which allows you to read, modify and distribute them in source code or compiled form without undue restriction.

Manually importing custom scripts¶
Although installation of site fixes and custom content is meant to be convenient through the use of a repository, one can also export and import such payloads to and from JSON files. In fact, all the scripts currently served by the default Hydrilla repository can be downloaded in that format from https://hachette-hydrilla.org/. Most are fixes for js-encumbered websites, but there are also some alternative interfaces for already-functional sites. You can download and install particular scripts one by one or go crazy and just import it all at once from the "All-in-one bundle".
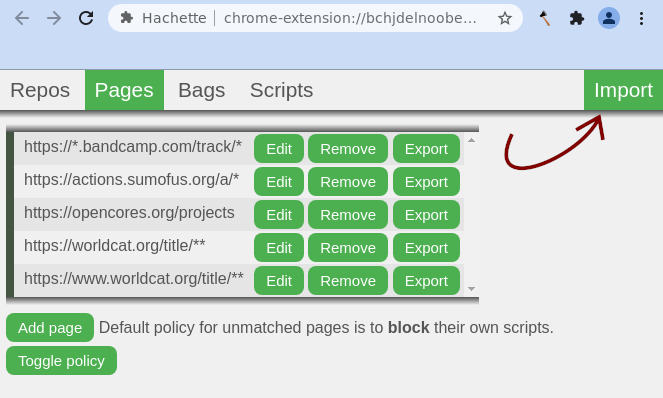
After you've downloaded the right .json file, go to Hachette's settings page (reachable by clicking the button at the bottom of the popup window) and click "Import".

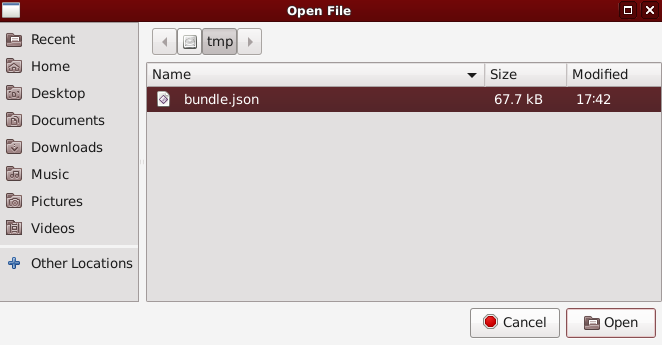
Now, find and choose the .json file with scripts.

In the frame that appears you can select which components you want to install. Note that components might behave improperly if you disable other ones they depend on. As of version 0.1, Hachette will do nothing to stop you from messing things up ;)

If you click "Ok", scripts and settings are imported. Voilà! They can be viewed and managed under the appropriate tabs on the settings page.
Using the settings¶
As well as allowing you to manually import scripts from JSON files, the settings page provides access to all configurable options available in Hachette.
TODO
What to do next¶
You might want to learn about current limitations of Hachette. If despite these you like the extension, please spread the word. We'll be also happy to receive some feedback or - if you're a programmer - code contributions. Consider creating an account on our issue tracker or writing to koszko@koszko.org :)
Updated by jahoti almost 2 years ago · 10 revisions