User manual (browser extension) » History » Version 11
jahoti, 09/12/2021 10:47 AM
Fix URL fragments
| 1 | 1 | koszko | # User manual |
|---|---|---|---|
| 2 | |||
| 3 | 5 | jahoti | {{toc}} |
| 4 | |||
| 5 | 1 | koszko | ## Installation |
| 6 | |||
| 7 | Instructions for different browsers have been put their respective pages: |
||
| 8 | * [[Installation instructions (Mozilla)]] |
||
| 9 | * [[Installation instructions (Chromium)]] |
||
| 10 | |||
| 11 | 2 | koszko | Users who want to install Hachette from source can also visit [[Building the extension]] page. |
| 12 | 3 | koszko | |
| 13 | 1 | koszko | ## Understanding the concepts |
| 14 | 5 | jahoti | Hachette combines features of a user script manager and a content blocker. Out of the box, it can be used to block site's javascript, similarly to how NoScript (for example) does it. Once you import custom scripts into Hachette (either from a Hydrilla repository server, from a JSON file, or by typing code in a form in the settings page), it can also inject them into pages as configured using [[URL patterns]]. |
| 15 | 1 | koszko | |
| 16 | ## Operating the popup window |
||
| 17 | |||
| 18 | 5 | jahoti | While browsing with Hachette installed, a small Hachette icon will be present in the extension panel (usually located to the right of the url bar). Clicking on this will open the popup. |
| 19 | 1 | koszko | |
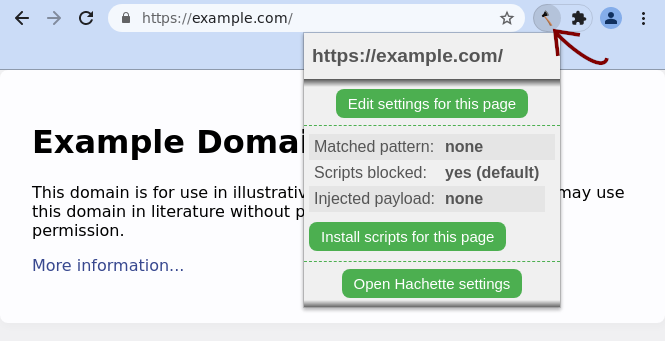
| 20 | 7 | koszko |  |
| 21 | 5 | jahoti | |
| 22 | 11 | jahoti | At the very top and bottom of the popup are two very convenient shortcuts: the page's URL, prominently displayed, and a link to the [[#Using-the-settings|settings page]]. In the centre is the page's status report, containing information on how Hachette has modified a page. For the above website there is no custom policy set, and so Hachette simply applies the default policy of blocking scripts; however, where a policy is set for a matching [[URL patterns|URL pattern]], the pattern will be listed and the set policy used instead. |
| 23 | 5 | jahoti | |
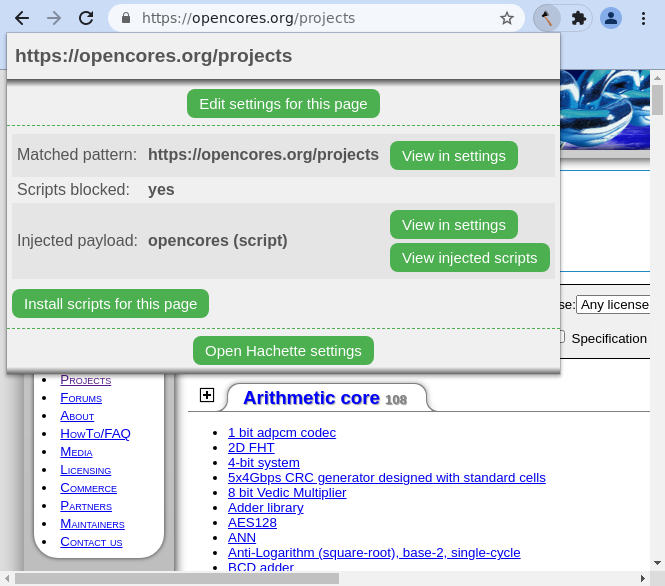
| 24 | 1 | koszko |  |
| 25 | 5 | jahoti | |
| 26 | Settings can also be modified from the popup. Clicking the "Edit settings for this page" button above the status report will bring up the editor panel. |
||
| 27 | |||
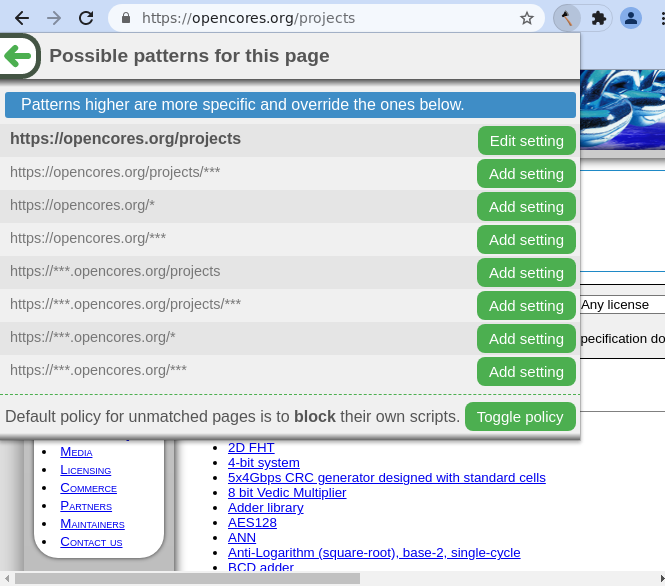
| 28 | 1 | koszko |  |
| 29 | 5 | jahoti | |
| 30 | Policies for [[URL patterns]] matching the current page can be modified by clicking the corresponding buttons on the right-hand side (with any current matched URL pattern bolded), while script-blocking settings for the default policy are modified with the "Toggle policy" button. Note that setting this to " **block** [pages'] own scripts "- the default- will break many websites; this is an unfortunate side effect of bad web design, and we recommend persisting with it where possible. |
||
| 31 | |||
| 32 | 6 | koszko | Where sites break, among other reasons, you might wish to look for ethical fixes prepared by others. This can also be done from the the popup: clicking the "Install scripts for this page" towards the bottom of the main popup view will search all configured repositories for custom scripts compatible with the current page, and list any results. Hachette comes with `https://api-demo.hachette-hydrilla.org` configured as the default repository to use. This can of course be changed in the settings page. |
| 33 | 5 | jahoti | |
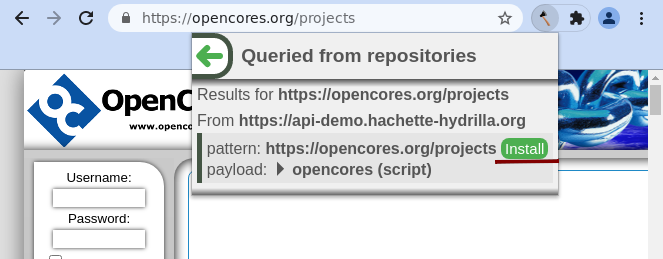
| 34 | 1 | koszko |  |
| 35 | 5 | jahoti | |
| 36 | 6 | koszko | Currently, there are very few custom scripts listed in the main Hydrilla instance; if you are lucky enough to find a match, however, click on the "Install" button to its right to install the policy. |
| 37 | 5 | jahoti | |
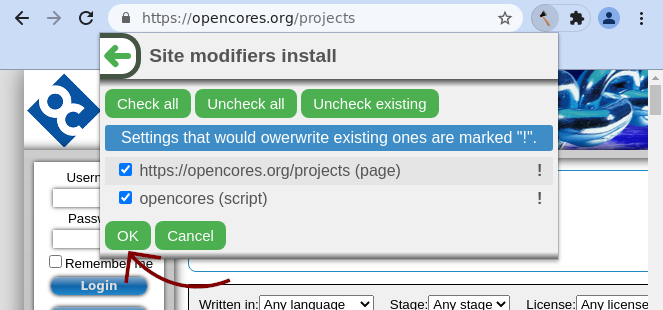
| 38 | 10 | jahoti | In the frame that appears you can select which components you want to install. Note that components might behave improperly if you disable other ones they depend on. As of version 0.1, Hachette will do nothing to stop you from messing things up ;) |
| 39 | 5 | jahoti | |
| 40 | 1 | koszko |  |
| 41 | |||
| 42 | 11 | jahoti | If you click "Ok", scripts and settings are imported. Voilà! They will appear in the popup on page reload, or can be viewed and managed under the appropriate tabs on the [[#Using-the-settings|settings page]]. |
| 43 | 10 | jahoti | |
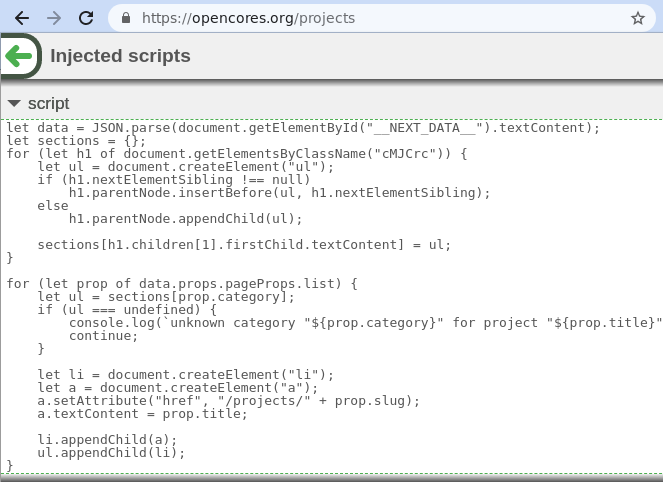
| 44 | 6 | koszko | Above all else, Hachette is designed to put you in control of your web browsing. On pages where a custom policy is applied, buttons on the right-hand side of the popup allow you to view it in the settings page. The injected scripts can also be viewed there or even right in the popup! Like Hachette itself, all scripts distributed as defaults with the extension and published in the Hydrilla repository are free software, which allows you to read, modify and distribute them in source code or compiled form without undue restriction. |
| 45 | 5 | jahoti | |
| 46 | 4 | koszko |  |
| 47 | 8 | koszko | |
| 48 | ## Manually importing custom scripts |
||
| 49 | 1 | koszko | |
| 50 | 8 | koszko | Although installation of site fixes and custom content is meant to be convenient through the use of a repository, one can also export and import such payloads to and from JSON files. In fact, all the scripts currently served by the default Hydrilla repository can be downloaded in that format from https://hachette-hydrilla.org/. Most are fixes for js-encumbered websites, but there are also some alternative interfaces for already-functional sites. You can download and install particular scripts one by one or go crazy and just import it all at once from the "All-in-one bundle". |
| 51 | |||
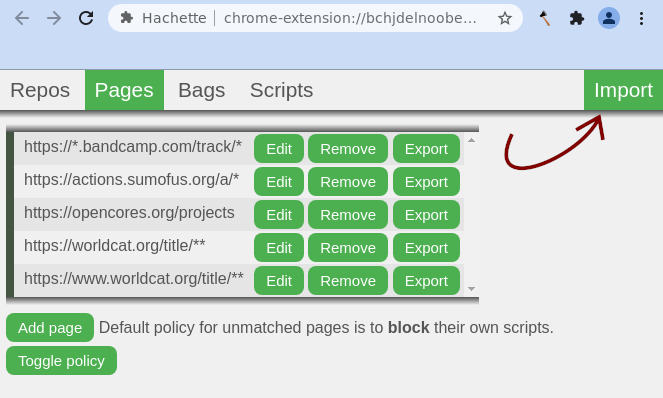
| 52 | 10 | jahoti | After you've downloaded the right .json file, go to Hachette's settings page (reachable by clicking the button at the bottom of the popup window) and click "Import". |
| 53 | 8 | koszko | |
| 54 | 9 | koszko |  |
| 55 | 8 | koszko | |
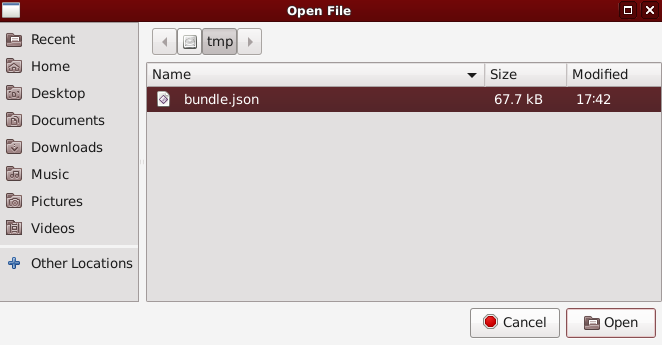
| 56 | Now, find and choose the .json file with scripts. |
||
| 57 | |||
| 58 | 9 | koszko |  |
| 59 | 8 | koszko | |
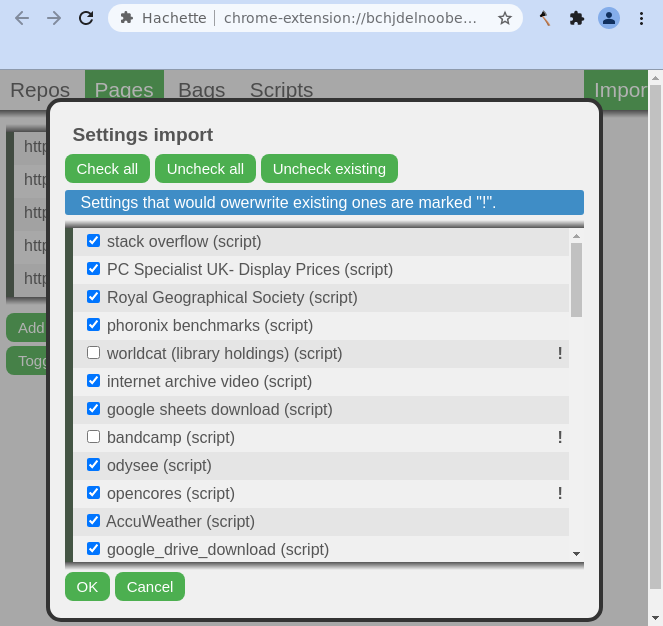
| 60 | 1 | koszko | In the frame that appears you can select which components you want to install. Note that components might behave improperly if you disable other ones they depend on. As of version 0.1, Hachette will do nothing to stop you from messing things up ;) |
| 61 | |||
| 62 |  |
||
| 63 | |||
| 64 | 11 | jahoti | If you click "Ok", scripts and settings are imported. Voilà! They can be viewed and managed under the appropriate tabs on the [[#Using-the-settings|settings page]]. |
| 65 | 10 | jahoti | |
| 66 | ## Using the settings |
||
| 67 | |||
| 68 | 11 | jahoti | As well as allowing you to [[#Manually-importing-custom-scripts|manually import scripts from JSON files]], the settings page provides access to all configurable options available in Hachette. |
| 69 | 10 | jahoti | |
| 70 | *TODO* |
||
| 71 | 8 | koszko | |
| 72 | ## What to do next |
||
| 73 | |||
| 74 | You might want to learn about [current limitations](/projects/hachette/wiki/Known_limitations) of Hachette. If despite these you like the extension, please spread the word. We'll be also happy to receive some feedback or - if you're a programmer - code contributions. Consider [creating an account](/account/register) on our issue tracker or writing to [koszko@koszko.org](mailto:koszko@koszko.org) :) |