User manual (browser extension) » History » Revision 19
« Previous |
Revision 19/24
(diff)
| Next »
koszko, 02/25/2022 06:29 PM
update for 1.0
User manual¶
Note: this manual corresponds to old Haketilo version 0.1 and is awaiting an update
- Table of contents
- User manual
Installation¶
Instructions for different browsers have been put their respective pages:
Users who want to install Haketilo from source can also visit Building the extension page.
Understanding the concepts¶
Haketilo combines features of a user script manager and a content blocker. Out of the box, it can be used to block site's javascript, similarly to how NoScript (for example) does it. Once you import custom scripts into Haketilo (either from a Hydrilla repository server, from a JSON file, or by typing code in a form in the settings page), it can also inject them into pages as configured using URL patterns.
Operating the popup window¶
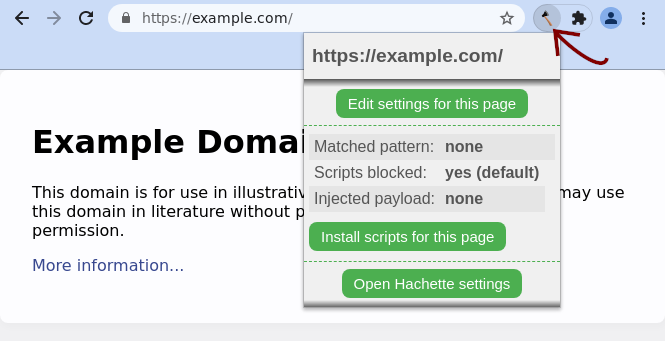
While browsing with Haketilo installed, a small Haketilo icon will be present in the extension panel (usually located to the right of the url bar). Clicking on this will open the popup.

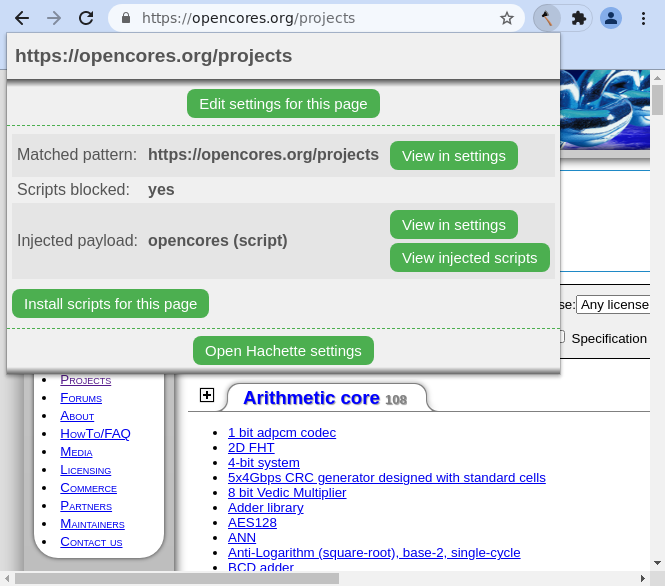
At the very top and bottom of the popup are two very convenient shortcuts: the page's URL, prominently displayed, and a link to the settings page. In the centre is the page's status report, containing information on how Haketilo has modified a page. For the above website there is no custom policy set, and so Haketilo simply applies the default policy of blocking scripts; however, where a policy is set for a matching URL pattern, the pattern will be listed and the set policy used instead.

Settings can also be modified from the popup. Clicking the "Edit settings for this page" button above the status report will bring up the editor panel.

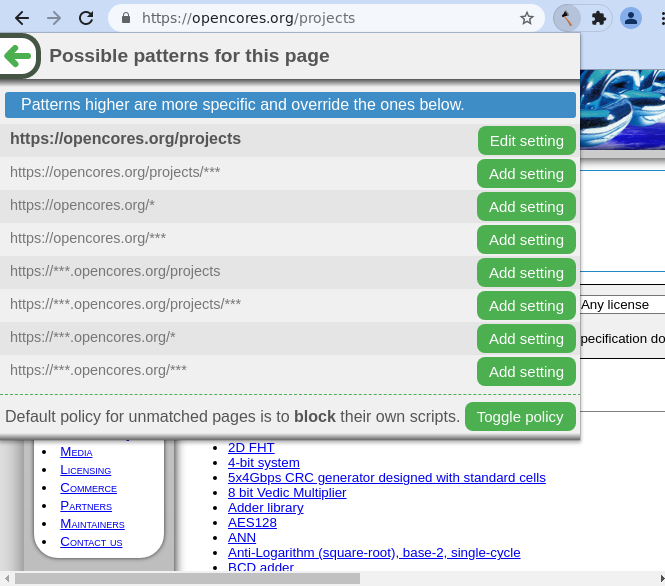
Policies for URL patterns matching the current page can be modified by clicking the corresponding buttons on the right-hand side (with any current matched URL pattern bolded), while script-blocking settings for the default policy are modified with the "Toggle policy" button. Note that setting this to " block [pages'] own scripts "- the default- will break many websites; this is an unfortunate side effect of bad web design, and we recommend persisting with it where possible.
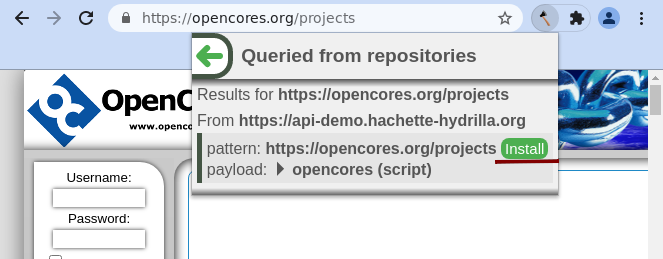
Where sites break, among other reasons, you might wish to look for ethical fixes prepared by others. This can also be done from the the popup: clicking the "Install scripts for this page" towards the bottom of the main popup view will search all configured repositories for custom scripts compatible with the current page, and list any results. Haketilo comes with https://api-demo.hachette-hydrilla.org configured as the default repository to use. This can of course be changed in the settings page.

Currently, there are very few custom scripts listed in the main Hydrilla instance; if you are lucky enough to find a match, however, click on the "Install" button to its right to install the policy.
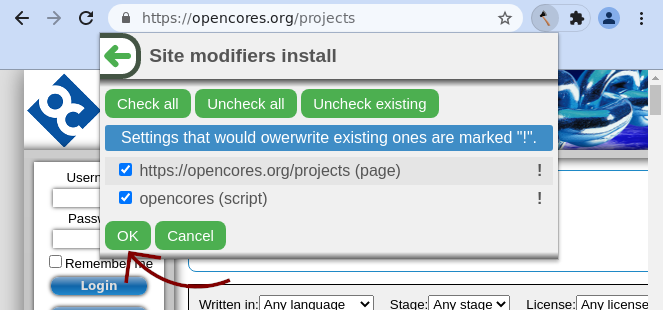
In the frame that appears you can select which components you want to install. Note that components might behave improperly if you disable other ones they depend on. As of version 0.1, Haketilo will do nothing to stop you from messing things up ;)

If you click "Ok", scripts and settings are imported. Voilà! They will appear in the popup on page reload, or can be viewed and managed under the appropriate tabs on the settings page.
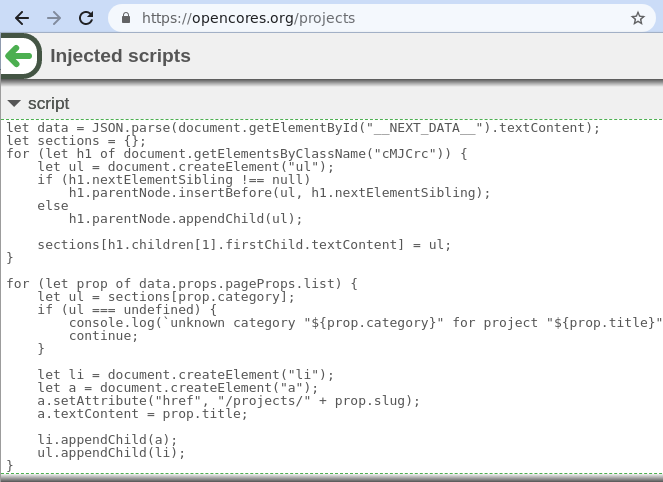
Above all else, Haketilo is designed to put you in control of your web browsing. On pages where a custom policy is applied, buttons on the right-hand side of the popup allow you to view it in the settings page. The injected scripts can also be viewed there or even right in the popup! Like Haketilo itself, all scripts distributed as defaults with the extension and published in the Hydrilla repository are free software, which allows you to read, modify and distribute them in source code or compiled form without undue restriction.

Manually importing custom scripts¶
Although installation of site fixes and custom content is meant to be convenient through the use of a repository, one can also export and import such payloads to and from JSON files. In fact, all the scripts currently served by the default Hydrilla repository can be downloaded in that format from https://hachette-hydrilla.org/. Most are fixes for js-encumbered websites, but there are also some alternative interfaces for already-functional sites. You can download and install particular scripts one by one or go crazy and just import it all at once from the "All-in-one bundle".
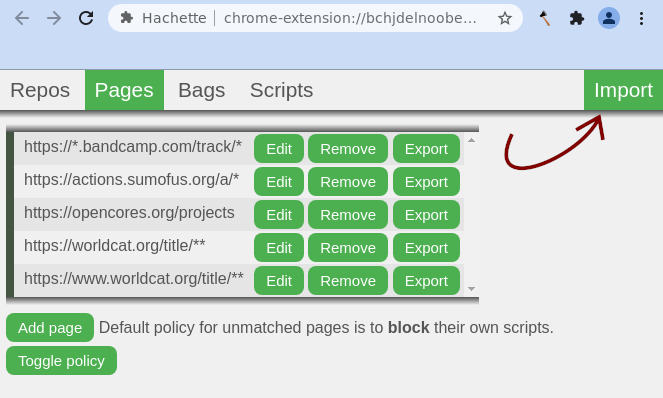
After you've downloaded the right .json file, go to Haketilo's settings page (reachable by clicking the button at the bottom of the popup window) and click "Import".

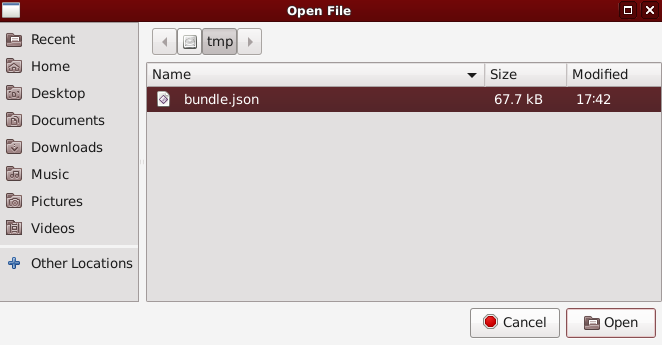
Now, find and choose the .json file with scripts.

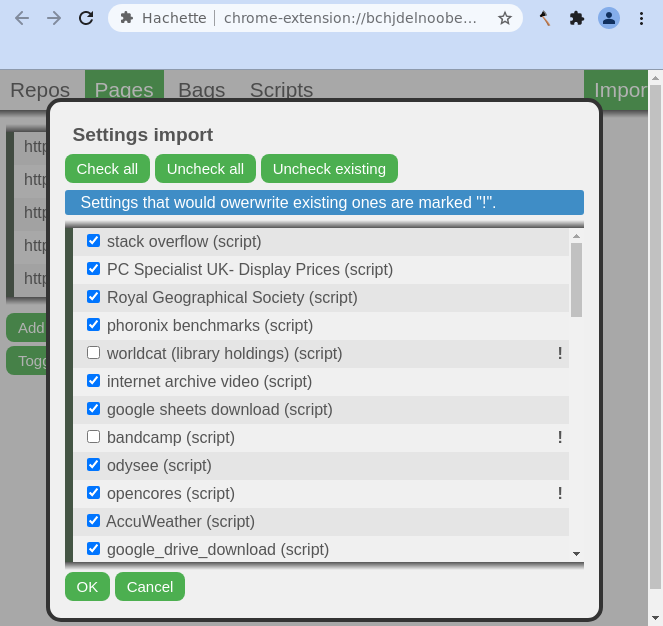
In the frame that appears you can select which components you want to install. Note that components might behave improperly if you disable other ones they depend on. As of version 0.1, Haketilo will do nothing to stop you from messing things up ;)

If you click "Ok", scripts and settings are imported. Voilà! They can be viewed and managed under the appropriate tabs on the settings page.
Using the settings¶
As well as allowing you to manually import scripts from JSON files, the settings page provides access to all configurable options available in Haketilo. These are arranged under four tabs, one for each type of item- repository, page (pattern), bag, and script.

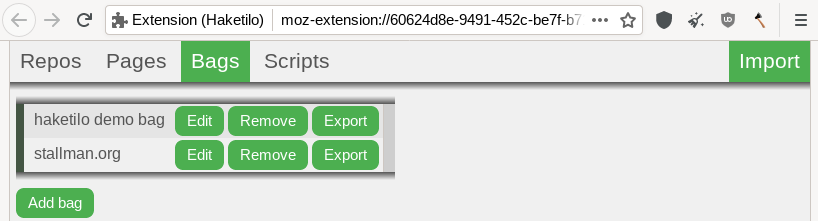
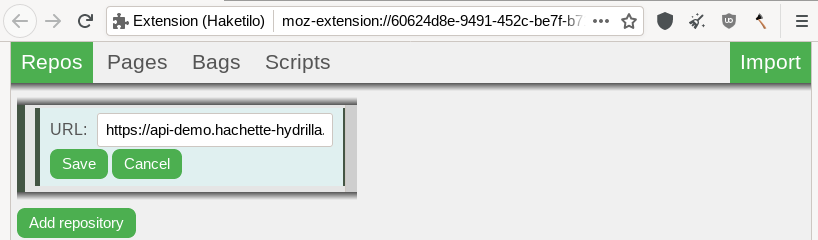
Each tab is arranged similarly, with a list of items followed by an "Add ..." button (which opens an empty new item for editing). Besides every item is an edit button, a remove button, and- except for on repositories- an export button, which exports the item and its dependencies to JSON format for download.
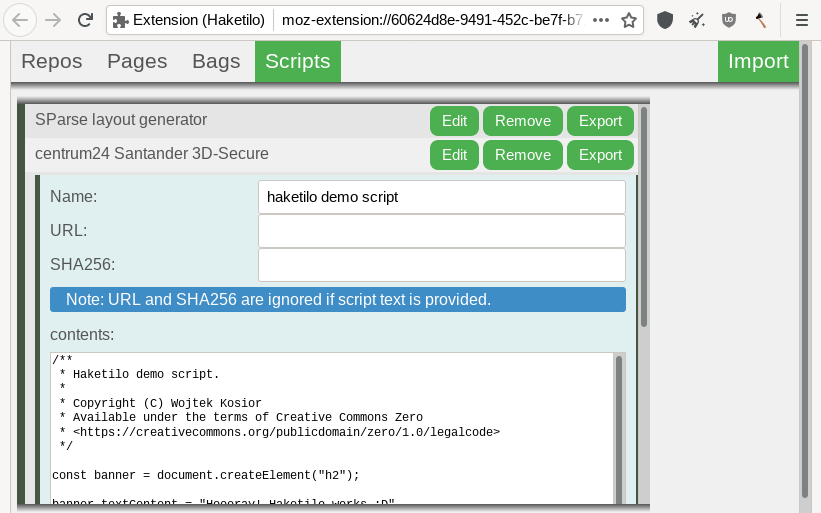
Editing an item will open up a form with appropriate fields. Changes are not autosaved; they must be manually committed using the "save" button at the bottom of each form.

Repositories and scripts currently employ relatively simple forms. However, to allow ample space for editing the source code of scripts, the form overflows the page,
which requires scrolling down to find the "save" button and avoid losing changes.

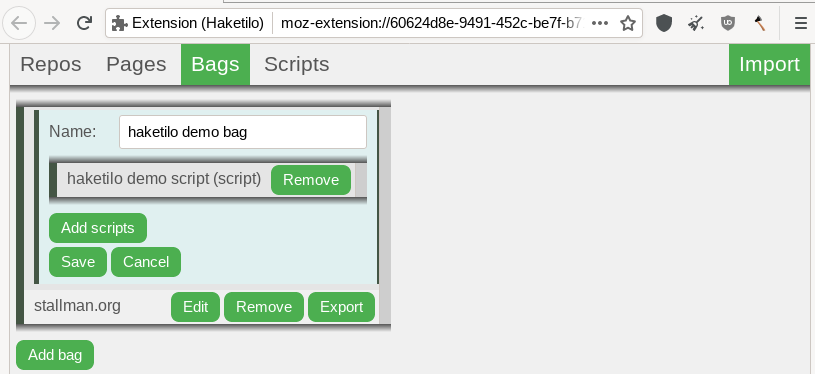
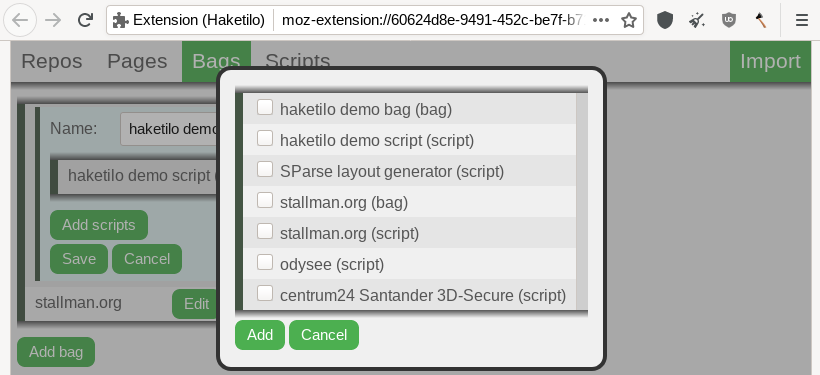
Bags can contain scripts and other bags, and opening one to edit it will present alongside the name a list of items contained within. To add new items, click on the "Add scripts" button towards the bottom of the form, select which new items, and click "Ok".


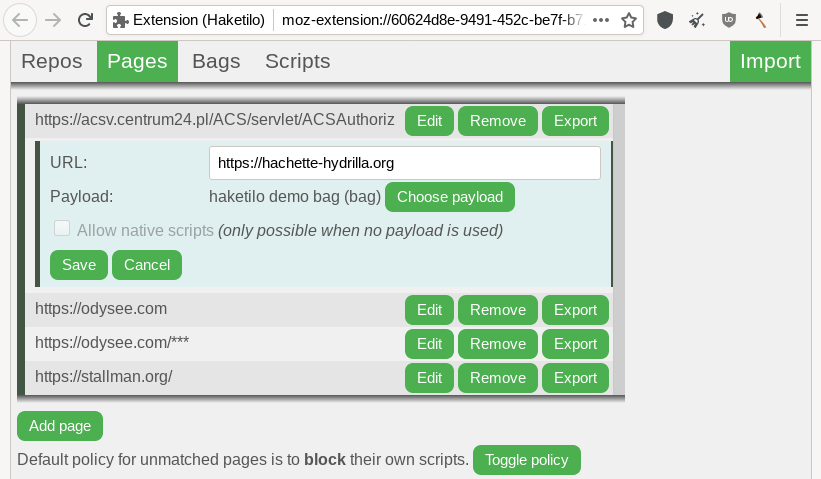
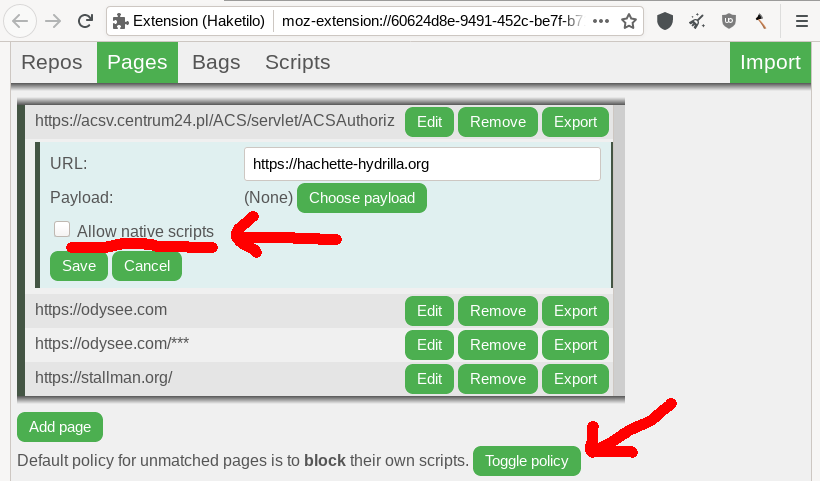
Editing a page is slightly different to other items, even if the form works the same way. Instead of a name, pages have a field for a URL pattern that they apply to and a field for a payload to inject into them. This payload can be changed by clicking on the "Choose payload" button, which will bring up a popup similar to the one for bags except that only one item is selected at a time. Injecting a payload will block all scripts that are sent with a page natively.


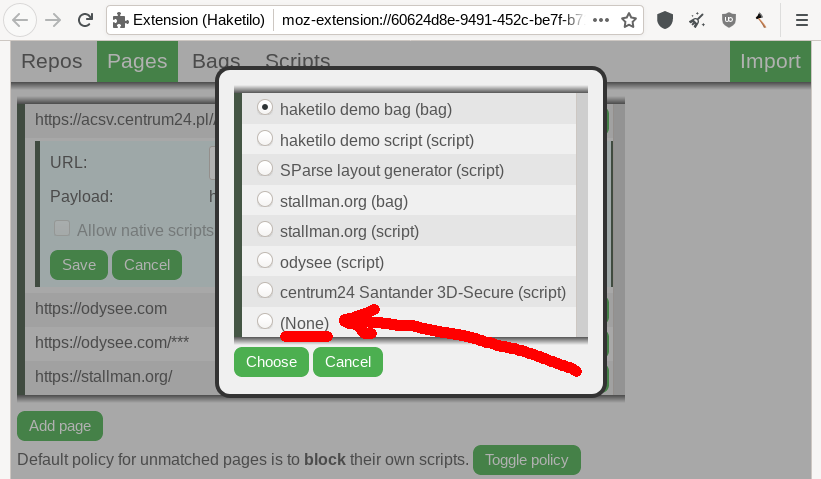
As well as a list of all available scripts and bags, at the very bottom of the payloads popup there is the option "(None)" for no payload. When selected, this enables an additional checkbox in the editing form, which controls whether or not a the scripts sent with a page natively should be blocked. Script-blocking behavior on URLs without a corresponding page policy listed can also be set, at any time, using the "Toggle policy" button at the bottom of the pages tab.

What to do next¶
You might want to learn about current limitations of Haketilo. If despite these you like the extension, please spread the word. We'll be also happy to receive some feedback or - if you're a programmer - code contributions. Consider creating an account on our issue tracker or writing to koszko@koszko.org :)
Updated by koszko over 1 year ago · 19 revisions